Physical Therapy Assistant
iOS app - Interaction, Motion, UX Design
I had the pleasure of working with the Spectramed team as their lead product designer during the redesign of their iOS companion app. The app connects to a bluetooth device that assists clinicians in conducting physical therapy on patients suffering from Dysphagia.
Dysphagia
dys·pha·gia
A medical condition that makes food and water difficult to swallow. This is typically due to major brain damage.
Connecting the Dots
Task Analysis
Typically, clinicians that use Aspire devices are contractually obligated to complete all of the tasks displayed below within a 45 minute session. In order to help us understand how our product fits into their workflow, I facilitated stakeholder interviews to get a higher level of understanding of time on task breakdown for a full therapy session. The insight gained from this session helped inform how we approached redesigning the navigation.
Full Therapy Session
Time spent on each task
15 Minutes
30 Minutes
USING ASPIRE
-
Electric Stimulation Therapy
-
Muscle Assessments (once a week)
-
Phyiscal Therapy Exercises
NOT USING ASPIRE
-
Record Muscle Assessment Results
-
Record Excercise Results
-
Patient Education
-
Patient Consultation
-
Patient Reccomendations

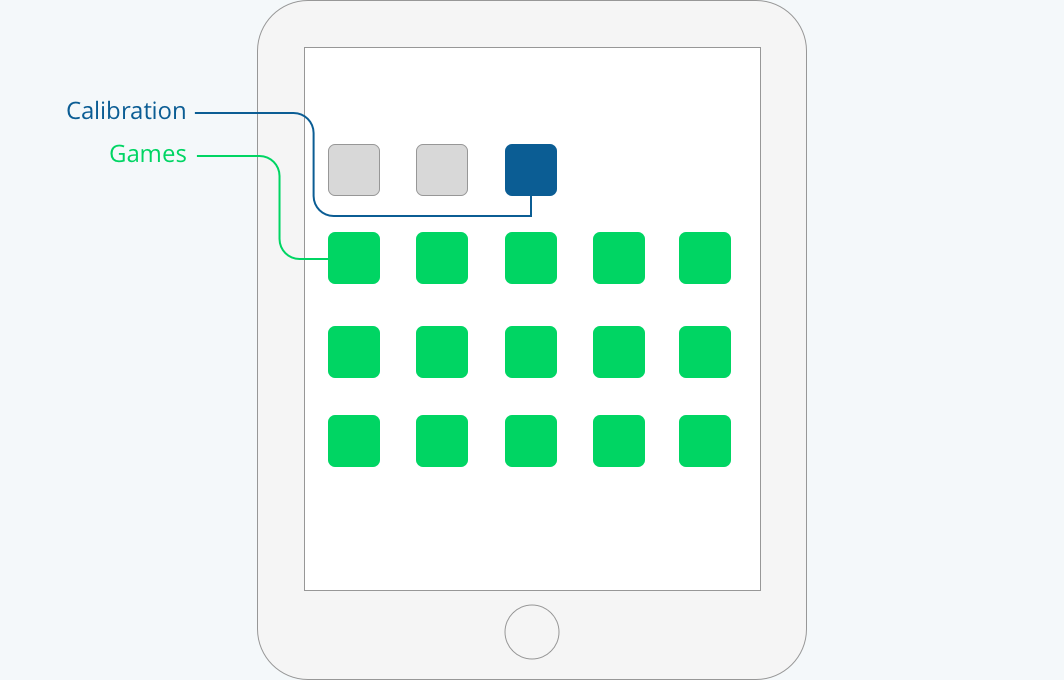
A wireframe of the original navigation before the redesign. All options are available on the home screen.
The Crux of the Problem
Redesigning App Nav
With the insights gained from our interviews we realized why the previous app was missing the mark.
The previous navigation pattern negatively impacted usability. It used a hub style navigation model that shows the clinician everything at once. This created decision fatigue resulting in clinicians picking options in an order that didn't align with how they work with their patients.
Because of this, most clincians started therapy sessions, entered arbitrary calbration numbers and used the device improperly. Or even worst, abandoned the device all together half way through a session to finish the process manually.
The Solution
Guiding Clinicians with Progressive Disclosure Techniques
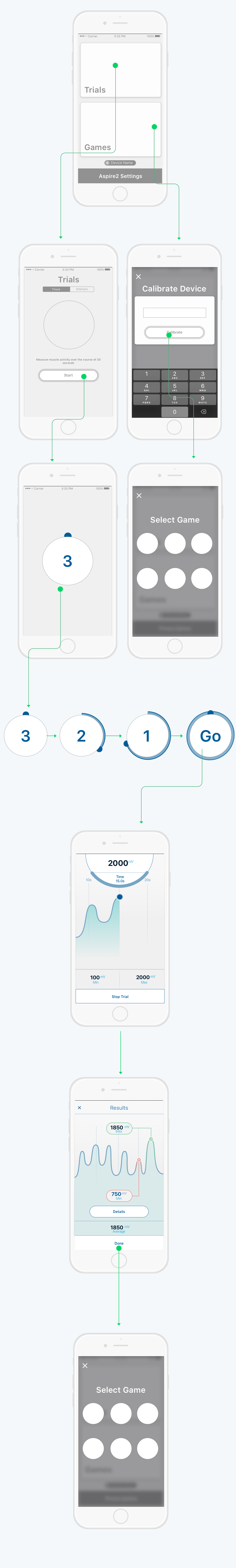
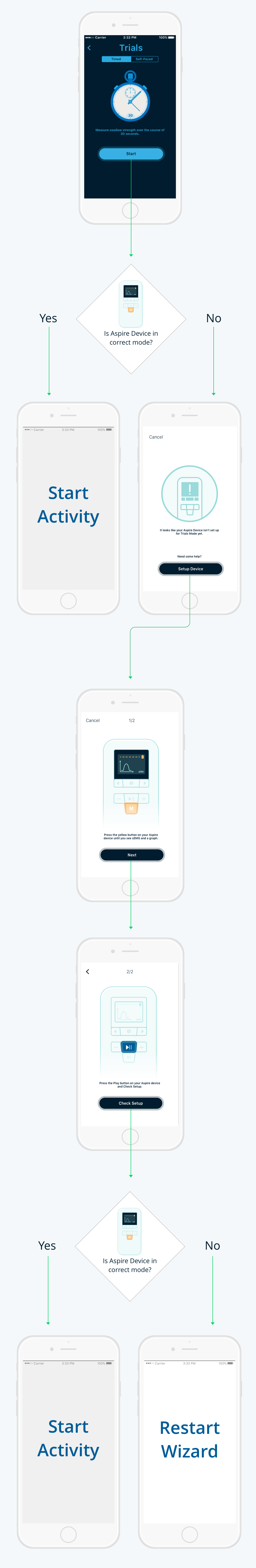
The wireframe below shows the redesigned navigation pattern. The left branch shows the automated calibration process. While the right side shows the manual process for expert clinicians. Read more below.

To reduce ambiguity we emphasize what most clinicians should do when they start a therapy session, calibrate the device to the patients muscle strength. Once the clinician finishes the calibration process we use that data to set up a custom difficulty level for therapy games.
To save time for other activities, some expert clincians log previous calibrations in a journal outside the app and enter calibrations manually when they begin the therapy session. The navigation pattern displayed above still supports this use case as well. These expert clinicians use the calibration tool as a bench mark for how well their patient is doing week to week. This weekly process is technically refered to as a trial. We renamed the calibration context to “Trials” to make the step more meaningful to clinicians.
Trials Mode
Previously Calibration Mode
Trials mode is designed to do two things. It provides some baseline information about the patient’s muscle strength for the clinician. It also calibrates a custom difficulty setting for physical therapy games.

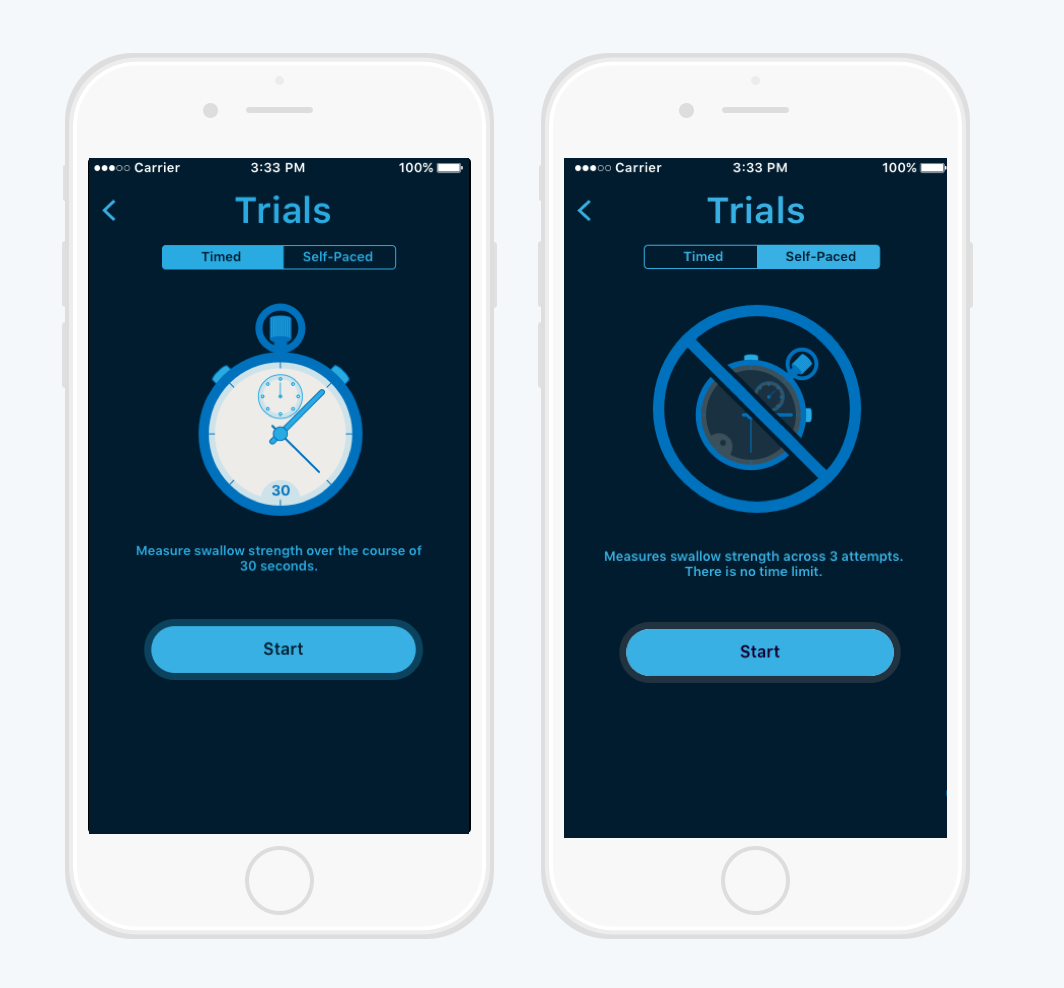
Clinicians can toggle between two different modes depending on their patient's coordination and strength"
Timed vs Self-Paced
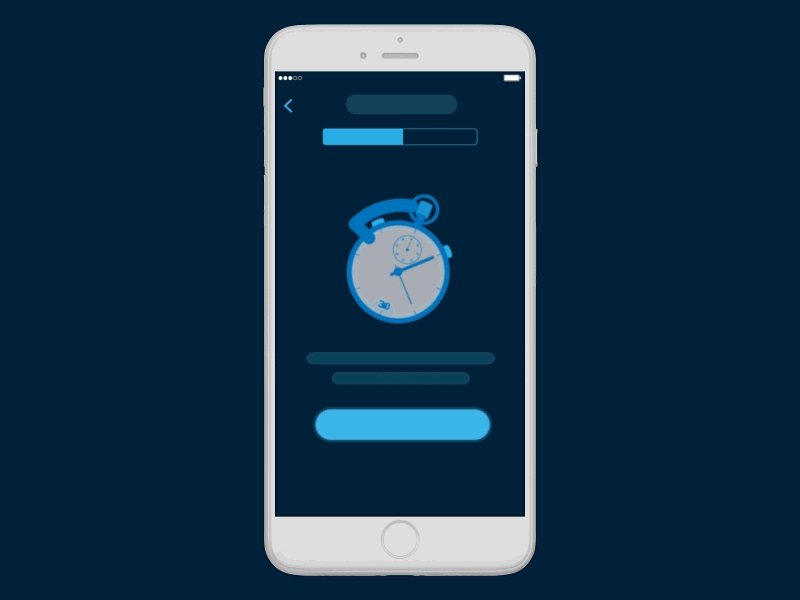
There are two different trials modes designed to get the same kind of calibration info. Timed is the default mode. Over a 30 second period of time a patient's swallowing strength is measured via the Aspire device and displayed on the iOS device.
For the majority of patients, "Timed Mode" meets their needs. However, the problem with "Timed Mode" is that it makes the assumption that all patients with dysphagia can swallow enough times (within 30 seconds) for the device to present relevant results. We introduced another mode called "Self-Paced" designed to let clinician and patient calibrate the device at their own pace.

Animated transitions between the two Trials modes and the "start trials" interaction. Implemented with Lottie for iOS

Left: "Timed Trial" Flow
Right: "Self-Paced Trial" Flow

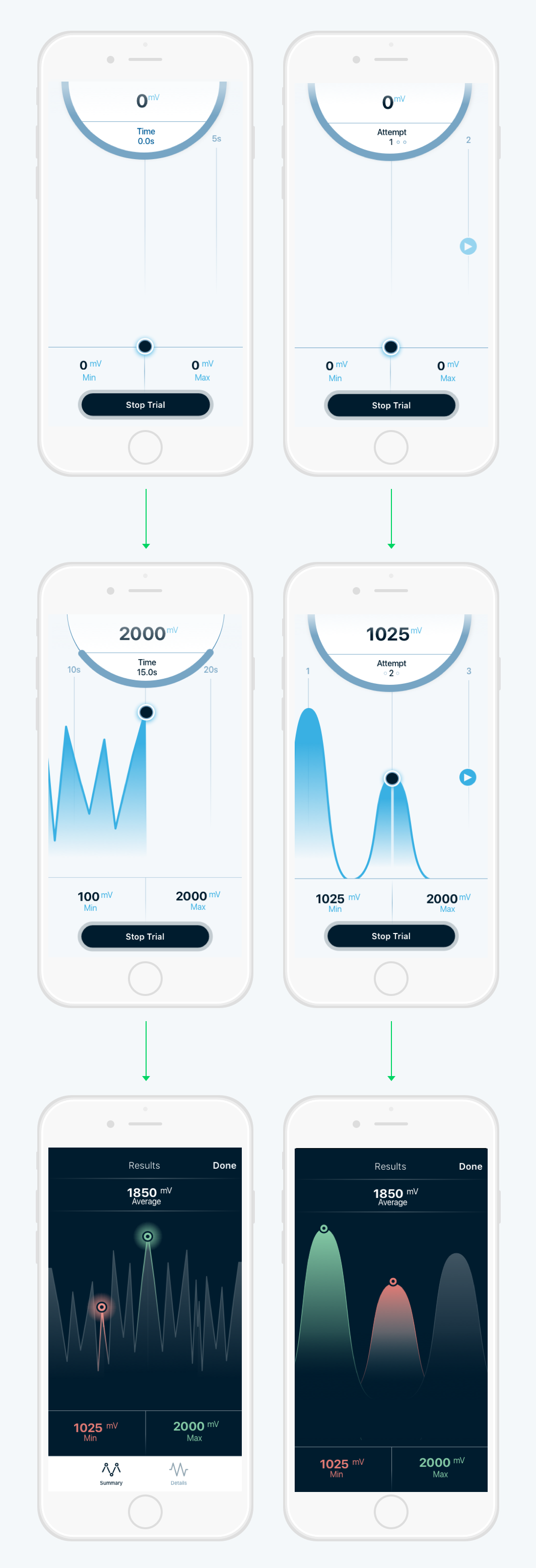
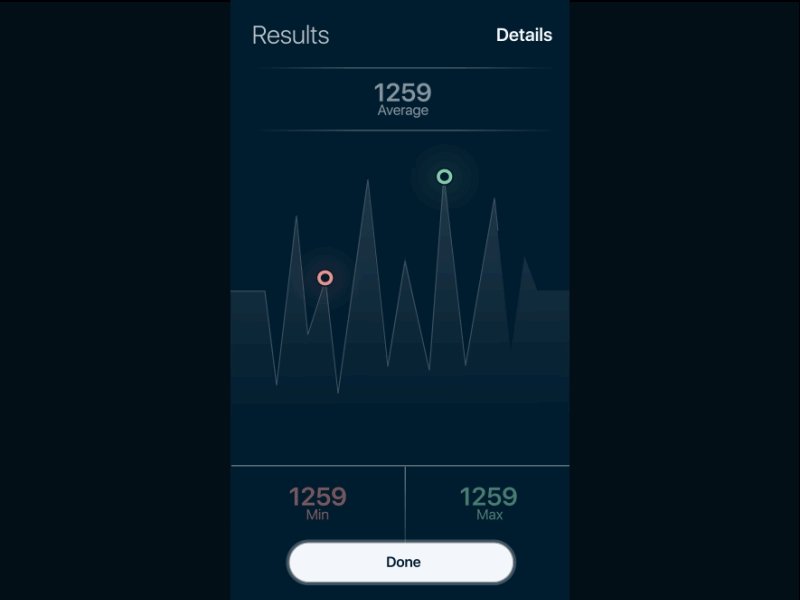
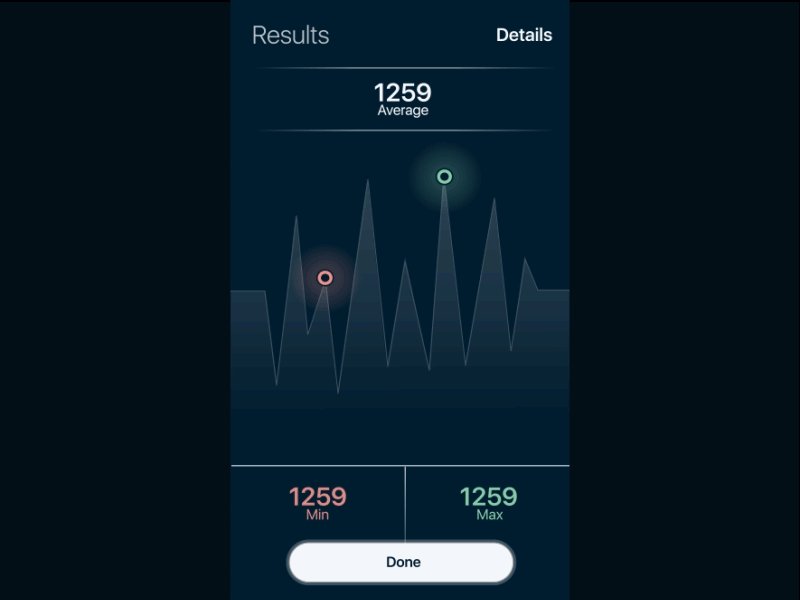
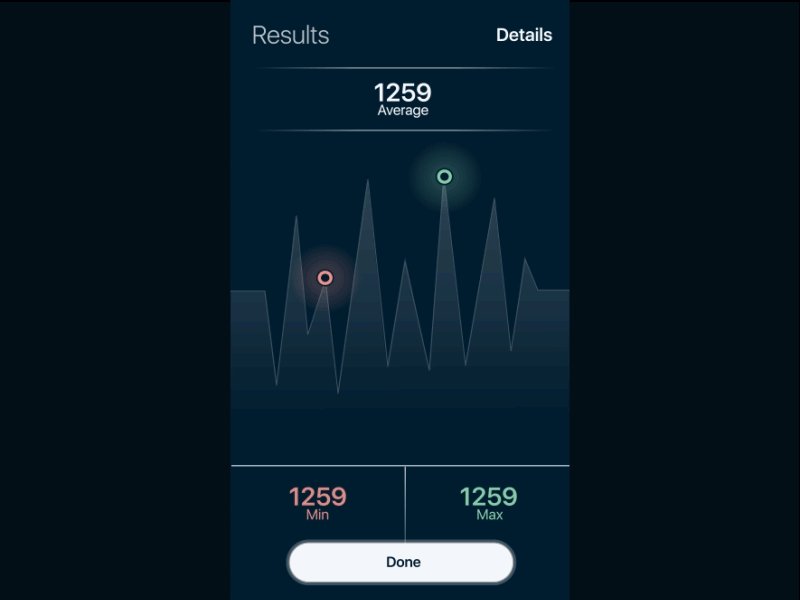
Transition from Trials Screen to an early version of the Results Screen. Implemented with Lottie for iOS and standard iOS modal transition.
Poor Error Prevention
The Setup Process
Based on the stakeholder interviews we conducted earlier and observation during our private beta. One of the largest blockers for clinicians using the companion app was the setup process right before starting a trial or game session.
The setup process involved various steps that must be completed in a specific sequence. This process required clinicians to bounce between:
1
Putting multiple electrodes on their patient (in precise locations)
2
Navigating to the right mode on the Aspire Device by pressing the M button.
3
Then hitting the play button on said Aspire Device
4
Then going back to their phone or tablet and starting up the trial or game
Solution
The Setup Checklist
We found that the best way to handle these errors was to run a check right when the user hits the start button to make sure all of the proper conditions were met. If one of these conditions were not met we would launch a wizard that takes the clinician through the setup process step by step.

This interaction pattern occurs when the Aspire device is in the wrong mode.
Error State System
Illustration System
There were multiple places where this style of error occurs through out the app. So this provided an opportunity to come up with a cohesive illustration system to help guide clinicians through the set up process.
The goal was to use on-brand accent colors to highlight the parts of the device clinicians should focus on.
Physical Therapy Games
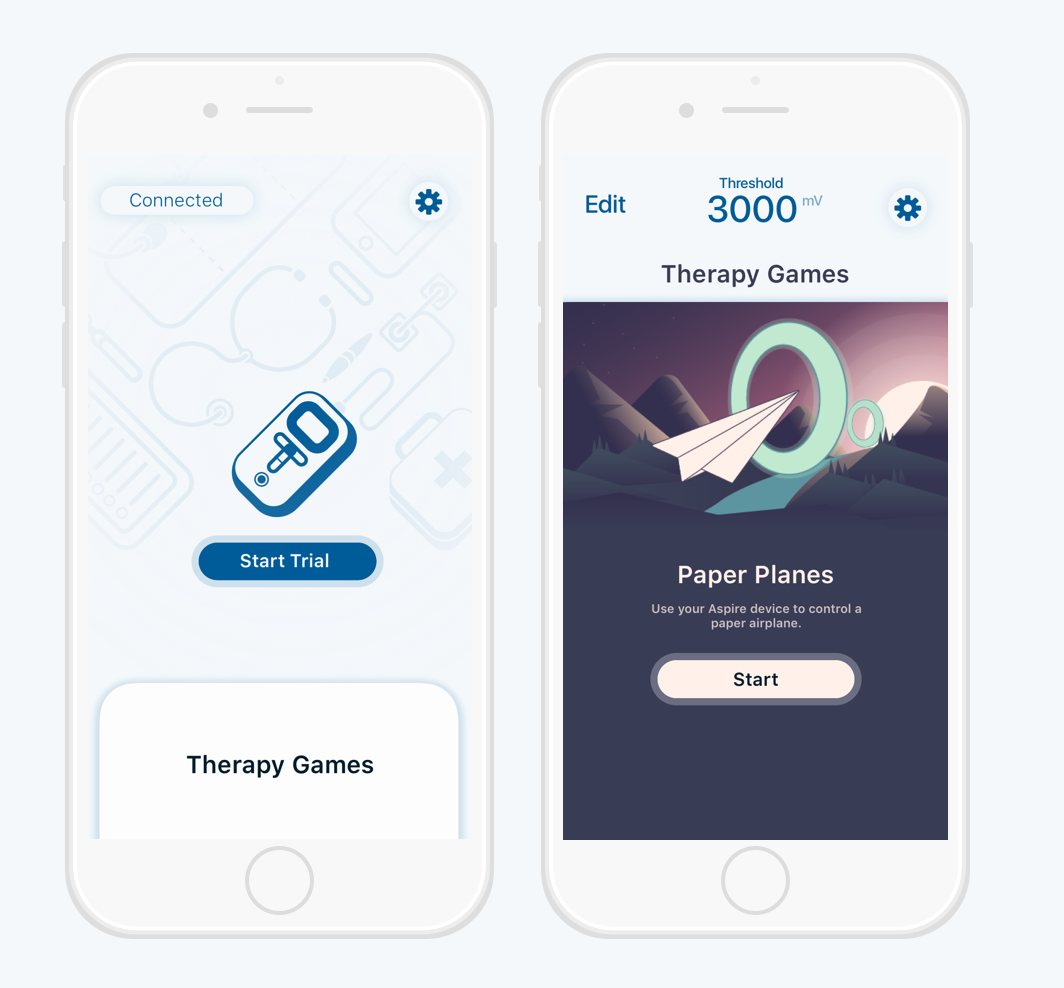
Once the app is calibrated the home screen presents the option to play games that can be controlled with the Aspire device. Currently there is only one game available but Spectramed has plans to add additional games in the future.

Left: Default Home Screen.
Right: Home Screen after calibrating the app.
Playing the Therapy Game
As the patient flexes their throat muscles the plane ascends and decends.
Turning Clients into Game Designers
Keeping Clients Focused
When we first started working with the Spectramed team they were very enthusiastic about the opportunity to design games for their customers. They had a lot of great ideas. But to keep them focused I facilitated a workshop with their clinicians on staff and we talked about the goals clinicians have for their therapy patients. We were able to organize those goals into three buckets. This framework helped drive our decision for what games made the backlog verses the games that didn’t make the cut. So for example the paper plane game hit two out of three therapy goals so we launched with it.
Getting Results
Reducing Support Calls
Spectramed is a relatively small company, so much so that they only have 1 full-time staff member responsible for training and onboarding nurses and physical therapists. This person also serves as their lone tech support rep. This means if a user has a problem with the product they call her cell phone. Before the redesign, she receives roughly 3-4 support calls per week. The majority of their calls were related to in-app discoverability issues. Most of these calls come from one of their largest facility. When we ran a beta test with 80% of the facility's users. 3 weeks after making the last of the changes, we saw a decline in support calls from 3-4 per week to 1-2 per week. None of the calls received were related to the new navigation or usability. This behavior change hit our primary KPI of reducing support calls without requiring any additional training. We suspect that these improvements will enable the company to scale without hiring an additional support person for the time being.